您现在的位置是:网站首页> 编程资料编程资料
让IE6、IE7、IE8支持CSS3的脚本_css3_CSS_网页制作_
![]() 2021-09-08
1421人已围观
2021-09-08
1421人已围观
简介 我们都知道IE6,7并不支持CSS3的属性,IE8也不能很好的支持CSS3。但是有一个小脚本能够做到,它可以让IE支持 CSS3,包括:border-radius (rounded), box-shadow ( shadow), text-shadow等……
如果你需要一个支持CSS3 的box content,你需要添加一行代码:
behavior: url(ie-css3.htc);
代码:
.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari and Chrome */
border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */
behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */
}
下载此脚本:http://fetchak.com/ie-css3/ie-css3.htc
点击查看详情:http://fetchak.com/ie-css3/
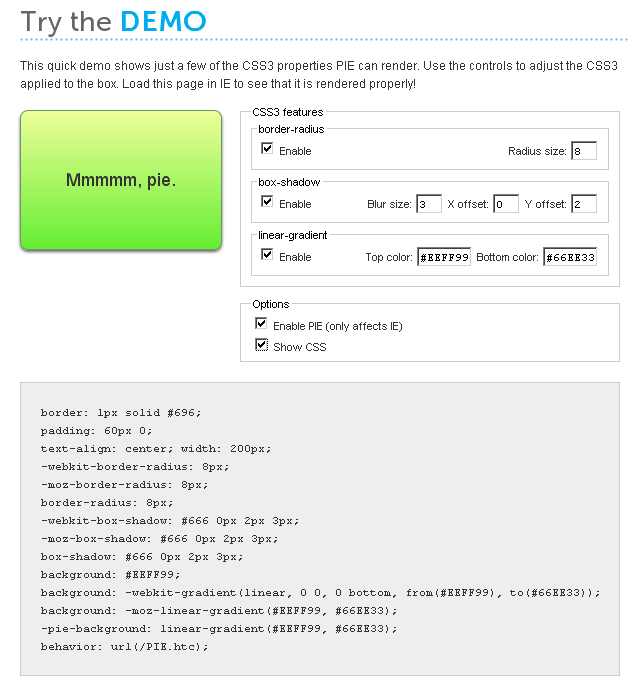
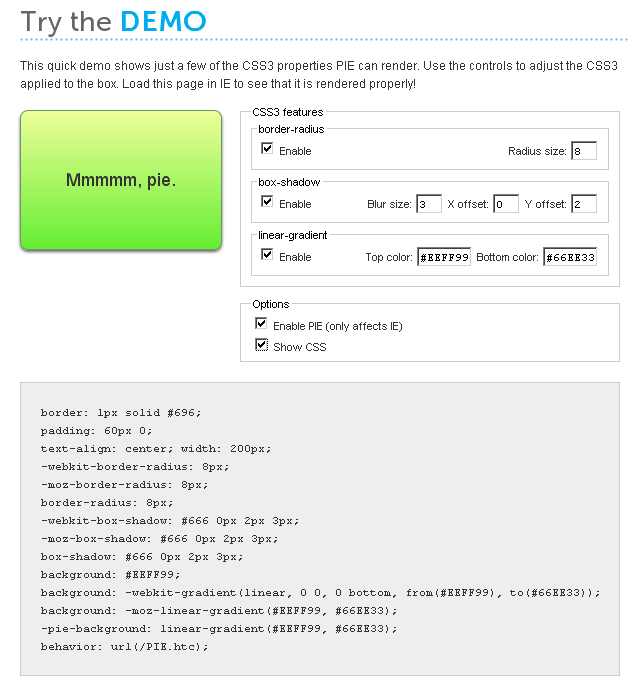
另外也有个CSS3PIE的小脚本也可以同样让IE6-IE8支持CSS3,原理跟IE-CSS3相似。

项目地址:http://css3pie.com/
下载地址:http://github.com/lojjic/PIE/downloads
上述文件打包下载
behavior: url(ie-css3.htc);
代码:
复制代码
代码如下:.box {
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari and Chrome */
border-radius: 15px; /* Opera 10.5+, future browsers, and now also Internet Explorer 6+ using IE-CSS3 */
-moz-box-shadow: 10px 10px 20px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 20px #000; /* Safari and Chrome */
box-shadow: 10px 10px 20px #000; /* Opera 10.5+, future browsers and IE6+ using IE-CSS3 */
behavior: url(ie-css3.htc); /* This lets IE know to call the script on all elements which get the 'box' class */
}
下载此脚本:http://fetchak.com/ie-css3/ie-css3.htc
点击查看详情:http://fetchak.com/ie-css3/
另外也有个CSS3PIE的小脚本也可以同样让IE6-IE8支持CSS3,原理跟IE-CSS3相似。

项目地址:http://css3pie.com/
下载地址:http://github.com/lojjic/PIE/downloads
上述文件打包下载
相关内容
- IE6 Bug overflow:hidden失效_CSS教程_CSS_网页制作_
- IE overflow:hidden失效的解决方法_CSS教程_CSS_网页制作_
- 老调重弹的CSS优先级_CSS教程_CSS_网页制作_
- 说说CSS Hack 和向后兼容(推荐)_浏览器兼容教程_CSS_网页制作_
- Li list-style-image 图片垂直居中_CSS教程_CSS_网页制作_
- 120个国外的非常优秀的CSS水平导航菜单 _CSS布局实例_CSS_网页制作_
- CSS学习之五 定位布局 _CSS教程_CSS_网页制作_
- CSS学习之四 浮动 _CSS教程_CSS_网页制作_
- CSS学习之三 字体使用说明_CSS教程_CSS_网页制作_
- CSS学习之二 选择器 _CSS教程_CSS_网页制作_





